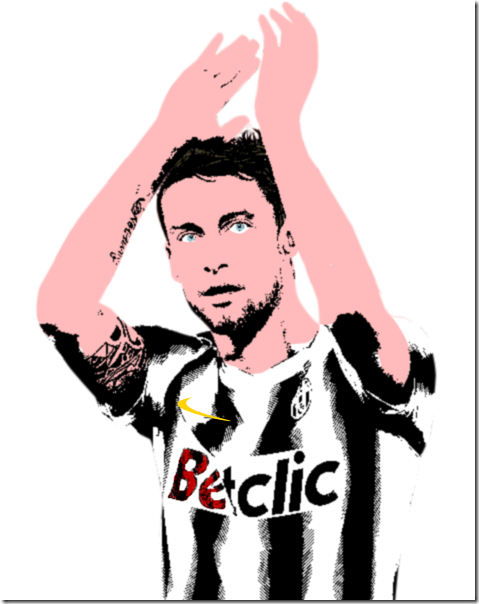
In questo tutorial vi mostrerò come creare creare un effetto wire-frame su un testo. Questo sarà il risultato finale:
STEP 1
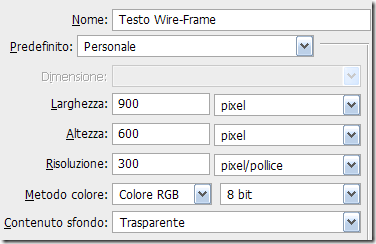
Crea un nuovo documento in Photoshop.

STEP 2
Riempi lo sfondo con il nero. Quindi con lo strumento Testo, scrivi ciò che vuoi con il bianco. Scegli un font semplice: io ho usato il Futura Md BT Medium che puoi scaricare da qui.

STEP 3
Ora rasterizza il testo e unisci questo livello con quello di sfondo.

STEP 4
Ora vai in Filtro > Distorsione > Effetto onda; io ho usato queste impostazioni ma non è detto che per te vadano bene:

STEP 5
Ora vai in Filtro > Effetto pixel > Frammenta.

STEP 6
Vai in Filtro > Stilizzazione > Bordi brillanti ed usa questi settaggi:

STEP 7
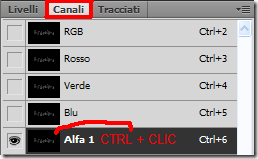
Ora premi Ctrl + A per selezionare tutta la figura e Ctrl + C per copiarla. Quindi vai nella palette dei canali, creane uno nuovo e incollaci l’immagine premendo Ctrl + V. Ora fai Ctrl + Click con il tasto sinistro del mouse sulla miniatura del canale Alfa 1 (quello che hai appena creato) per avere una nuova selezione.

STEP 8
Ora torna alla palette dei livelli. Crea un nuovo livello e chiamalo “Testo”. Assicurati di avere il bianco come colore di primo piano, quindi con la selezione attiva premi Maiusc + Canc (o il Backspace): si aprirà una nuova finestra di dialogo. Alla voce colore seleziona Colore di primo piano e clicca su OK. Ora puoi cancellare la selezione premendo CTRL + D.

STEP 9
Ora vai sul livello di sfondo, seleziona tutta l’immagine, cancellala e riempi lo sfondo con il nero. Ora bisogna applicare lo stile di livello a “Testo”. Seleziona quest’ultimo dalla palette dei livelli, fai doppio click sopra e seleziona Sovrapposizione sfumatura con queste impostazioni:

Il gradiente che ho usato è tra i predefiniti, quindi non dovreste avere problemi.
Ora crea un nuovo livello e uniscilo con “Testo” (CTRL + E). Quindi rinomina il nuovo livello in “Testo”.

STEP 10
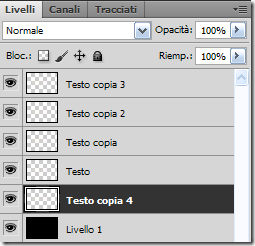
Ora bisogna aggiungere qualche effetto di luce al testo. Duplica il livello “Testo” e seleziona il nuovo livello. Poi vai in Filtro > Sfocatura > Controllo sfocatura e utilizza un raggio di 4px. Ora duplica anche questo livello (Testo copia) e cambia l’opzione di fusione del nuovo livello (Testo copia 2) da Normale a Sovrapponi. Ora duplica il livello Testo copia 2.
STEP 11
Duplica il livello “Testo copia”e sposta il nuovo livello (testo copia 4 ) sotto gli altri livelli testo e sopra il livello di sfondo. Quindi con il livello “Testo copia 4” vai in Filtro > Sfocatura > Controllo sfocatura e usa un raggio di 6px.
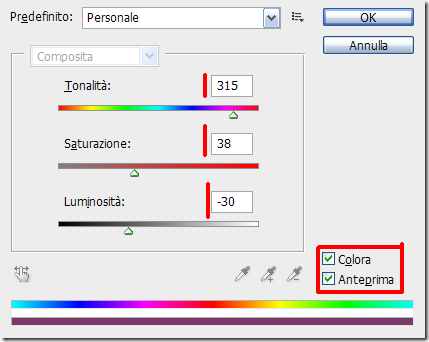
Poi vai in Immagine > Regolazioni > Tonalità/Saturazione e usa queste impostazioni

Se hai ottenuto qualcosa come l’immagine sopra allora sei riuscito a seguire il tutorial correttamente, COMPLIMENTI!